自从我们学习了Bootstrap之后,就开始慢慢了解了响应式技术的使用方法,另外由于扁平化设计风格风靡全球,更加奠定了响应式技术在网站建设领域的地位。
因此,越来越多的Web应用开始采用响应式技术,从而达到一个应用适应任意终端的目的,不过很多人在学习响应式技术的时候碰到了各种各样的问题,让我们通过一系列教程来学习一下,如何使用Bootstrap构建自己的响应式网站。
什么是响应式技术?
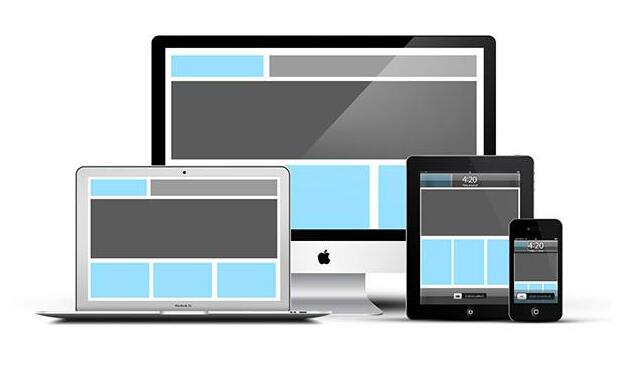
如果用一句话来概括响应式技术,那就是“通过一套web前端开发的规范,使得同一个网站能够在不同终端优雅显示的技术”。
在移动互联网日趋火爆的今天,响应式技术弥补了web应用在移动端显示效果不佳、用户体验不好的弊端,从而成为世界上越来越多web应用的前端技术首选。
一次编码,响应任意终端——这就是响应式技术给我们带来的巨大好处。
什么是栅格系统?
栅格系统的作用是将整个网页布局通过等比例进行划分,然后与响应式技术结合从而在不同的设备终端形成不同的布局结构。
栅格系统对于响应式技术而言是非常重要的存在,如果没有栅格系统,那么响应式技术也无法随心所欲地在不同终端现实不同的效果。
对于栅格系统的认识与使用方法,可以参考《Bootstrap栅格系统》一文。
如何引入响应式技术?
如果你是采用Bootstrap开发响应式网站,那么你直接引入Bootstrap的相关文件即可,在里面已经定义好了对应的栅格结构以及响应式所需的编码。
如果你是想搭建一个属于自己的响应式架构,那么你需要引入其他的响应式技术文件,这里我们推荐一款国外开源的轻量级响应式技术框架,文章提供下载链接。
如何使用响应式技术?
倘若你采用Bootstrap来进行自己的响应式技术网站构建,那么就可以通过使用Bootstrap栅格系统来进行页面构建。
首先,你需要对页面的布局进行规划,应该是两栏还是三栏,在不同设备上的显示效果是怎样的。
其次,你要将不同的栅格样式引入到对应的div标签中,从而达到在不同设备显示不同元素的效果。
例如:
<div class="row">
<div class="col-xs-6 col-md-12">响应式技术教程</div>
<div class="col-xs-6 col-md-12">知品科技成都网站制作</div>
</div>
通过分析,我们就能够知道以上编码的意思:
首先,你需要在栅格布局外面包裹一个样式为row的div从而将内部的结构限定在这个范围之内。
其次,通过col-xs-6样式的引入说明该div在小设备(例如手机)端是占据了6个栅格的,而col-md-12样式的引入是说明该div在普通设备(一般的pc机)端占据12个栅格,也就是整整一行。
所以我们就能得出结论:在手机端,上述代码是一行两列的两个div,而在pc端,以上代码是两行一列的两个div。
怎么样,是不是理解起来很简单?
写在文章最后
响应式技术是目前网站建设领域的大势所趋,因为它和扁平化设计相结合以后能够实现各终端完美展现布局以及用户体验的效果。
如果你还没有学习响应式技术,那么就赶紧加入这个学习大军中吧,肯定能够让你的web应用立马高大上起来。